250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Tistory
- 우분투
- 개발
- 코딩테스트
- 개발자
- 둔산동맛집
- 개발공부
- programmers
- ubuntu
- CodingTest
- error
- 알고리즘
- 스프링부트
- 리눅스
- Java
- 코딩
- TypeScript
- 프로그래머스
- 코테
- vscode
- AWS
- Git
- Linux
- 자바
- React
- 티스토리챌린지
- 오블완
- EC2
- 티스토리
- SpringBoot
Archives
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Tistory
- 우분투
- 개발
- 코딩테스트
- 개발자
- 둔산동맛집
- 개발공부
- programmers
- ubuntu
- CodingTest
- error
- 알고리즘
- 스프링부트
- 리눅스
- Java
- 코딩
- TypeScript
- 프로그래머스
- 코테
- vscode
- AWS
- Git
- Linux
- 자바
- React
- 티스토리챌린지
- 오블완
- EC2
- 티스토리
- SpringBoot
Archives
- Today
- Total
개발자가 된 감자
[React] antd Table 스크롤 자동 설정하기 본문
728x90

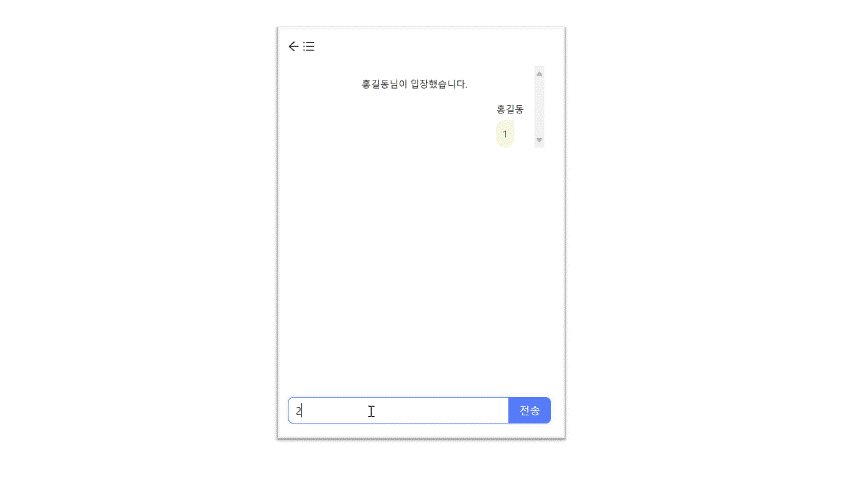
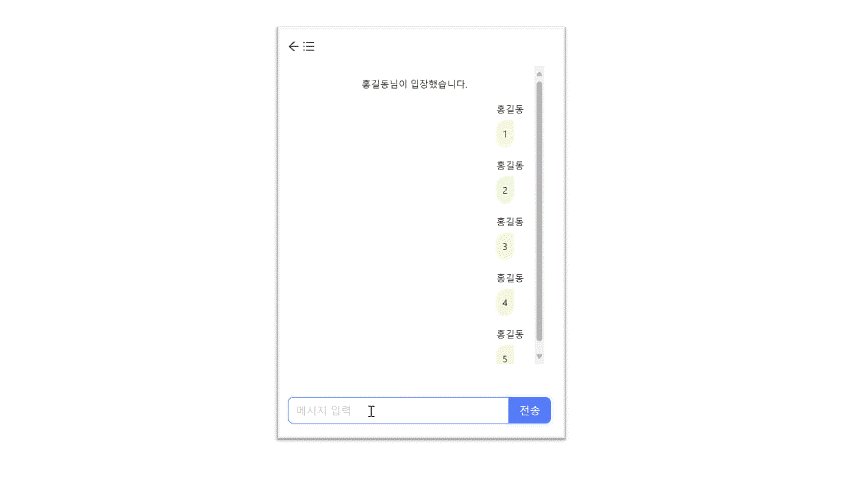
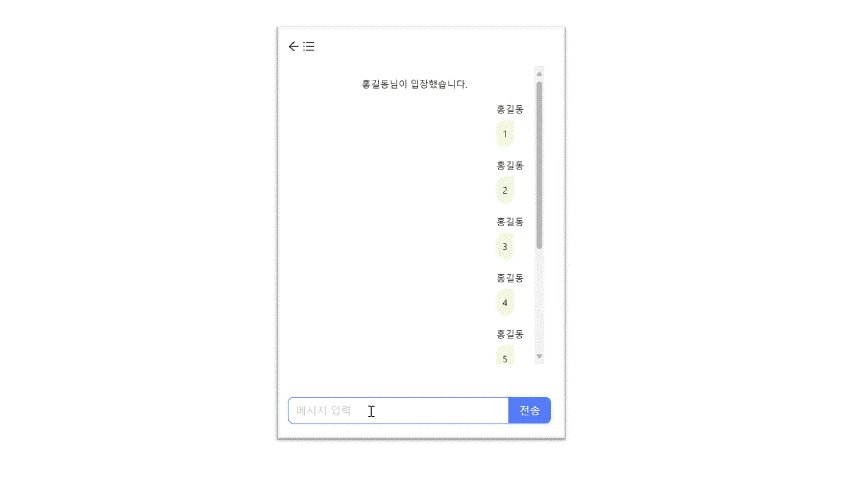
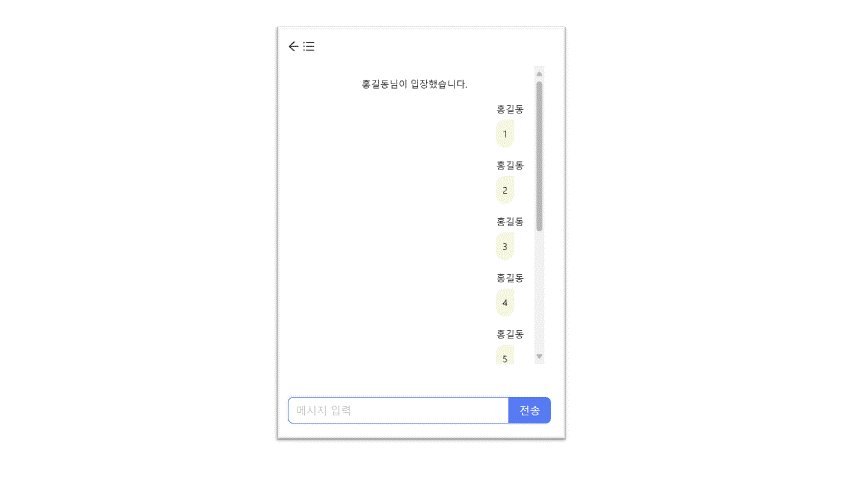
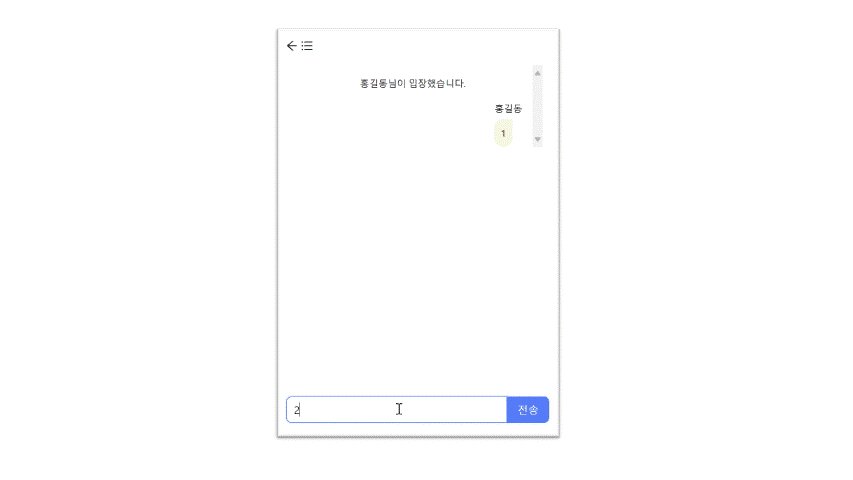
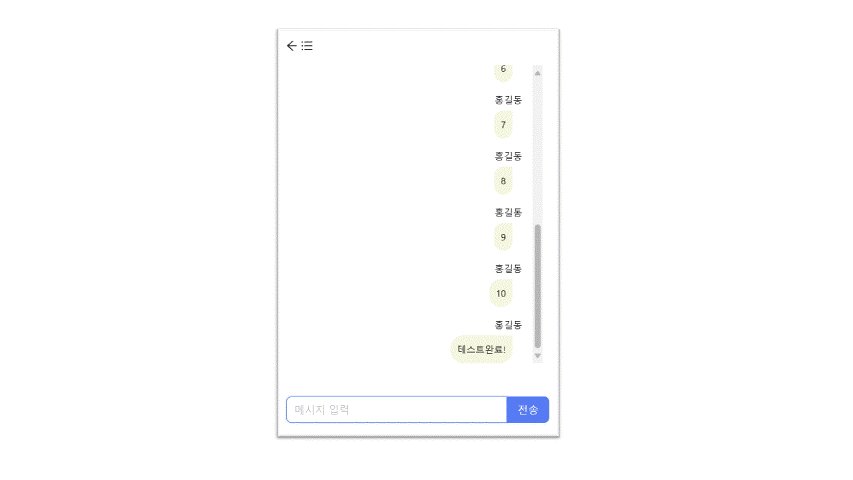
antd 를 이용한 채팅방 개발 중 스크롤 조정이 필요해졌다.
채팅 박스 내에 말풍선이 많아져 일정 높이를 넘길 경우 가장 하단의 말풍선을 볼 수 있도록 해야했다.
나는 <Table> 태그의 row 추가 방식으로 말풍선을 추가하고 있었고, 그래서 Table 스크롤을 조정했다.

1. React.useRef 훅을 사용하여 Table 컴포넌트에 대한 참조를 생성하기
아래 코드는 Table 컴포넌트의 ref 속성 타입을 사용하여 tblRef라는 참조를 생성한다.
이를 통해 Table 컴포넌트의 하위 DOM 요소나 React 인스턴스에 직접 접근할 수 있게 된다.
const tblRef: Parameters<typeof Table>[0]["ref"] = React.useRef(null);- tblRef: 생성된 참조의 이름.
- Parameters<typeof Table>[0]["ref"]: Table 컴포넌트의 ref 속성 타입을 추출하는 TypeScript의 타입 유틸리티
- React.useRef(null): 이 코드로 null 값으로 초기화된 참조를 생성.
320x100
2. 사용 방법 및 예제 확인
const MyComponent = () => {
const tblRef: Parameters<typeof Table>[0]["ref"] = useRef(null);
useEffect(() => {
if (tblRef.current) {
// Table 참조를 사용하여 무언가를 수행
console.log(tblRef.current);
}
}, []);
return <Table ref={tblRef} />;
};
3. antd Table 에 맞게 코드 작성
tblRef 참조를 사용하여 scrollTo 메서드 호출하기
useEffect(() => {
tblRef.current?.scrollTo({ index: 0, top: 9999 });
}, [dataSource]);
return (
<Table
dataSource={dataSource}
ref={tblRef}>
</Table>- scrollTo: 특정 위치로 스크롤하는 메서드
- index: 스크롤할 아이템의 인덱스를 지정하기
- top: 세로 방향으로 스크롤할 위치를 픽셀 단위로 지정
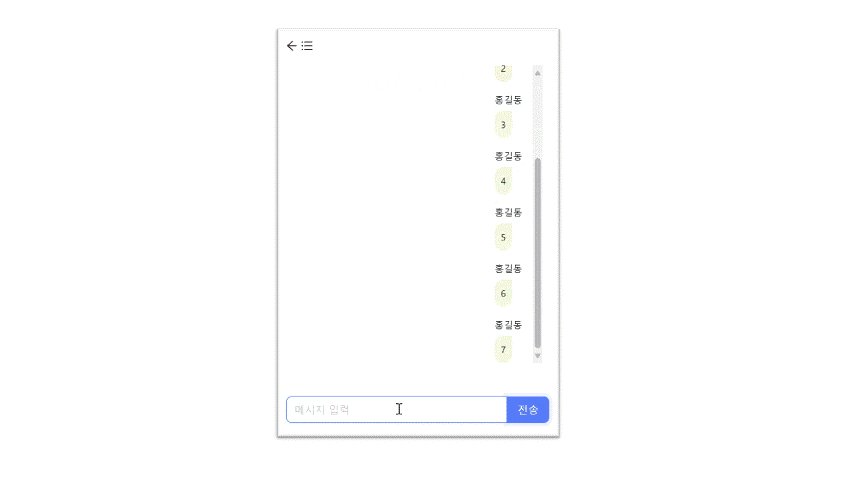
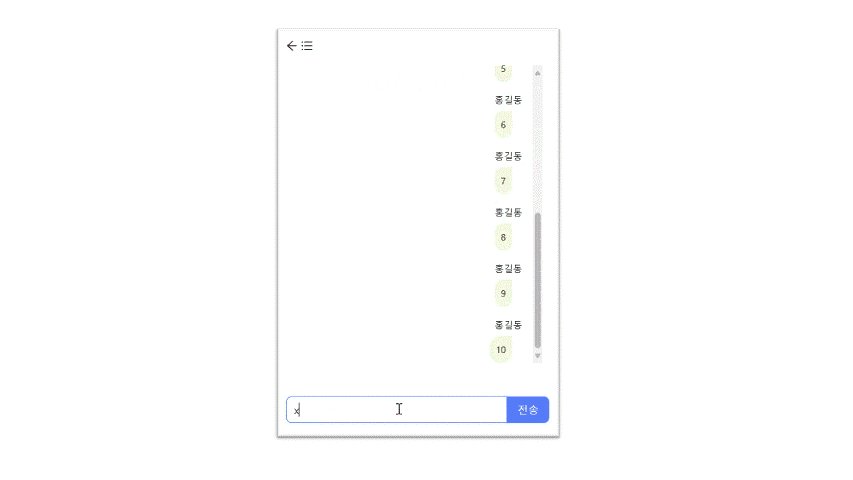
스크롤이 정상적으로 이동함을 확인할 수 있다!

728x90
'Javascript > React' 카테고리의 다른 글
| [TypeScript] OpenAPI Generator 적용하기 (0) | 2025.02.06 |
|---|---|
| [React] env 파일 생성하기 (0) | 2024.11.21 |
Comments


